必备环境
Git(安装了Xcode就会自带, 所以不再赘述)
Node.js
可以用很多种方式安装Node.js, 但是为了必免因缺少各种环境而安装失败, 这里推荐直接下载安装包安装.
https://nodejs.org/zh-cn/download/

- Hexo
打开终端, 输入npm install -g hexo-cli进行安装.
搭建本地Hexo
Hexo只是帮你生成静态网页博客的工具, 你可以在本地进行调试. 如果你想让别人也能看到. 你必须上传到github或者自己的vps服务器. 别急, 接下来我都会为你讲解如何操作.
1.为了测试方便, 我把我的本地环境搭建在桌面的某个文件夹. 你也可以存放到你想存放的文件夹去.
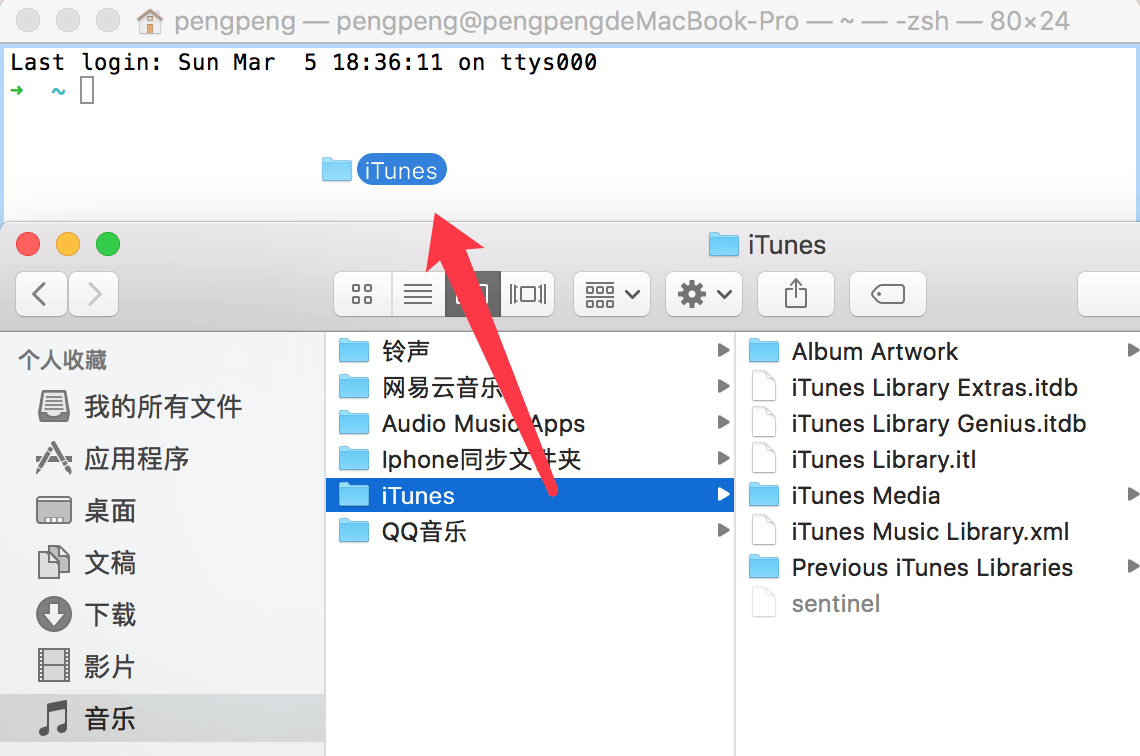
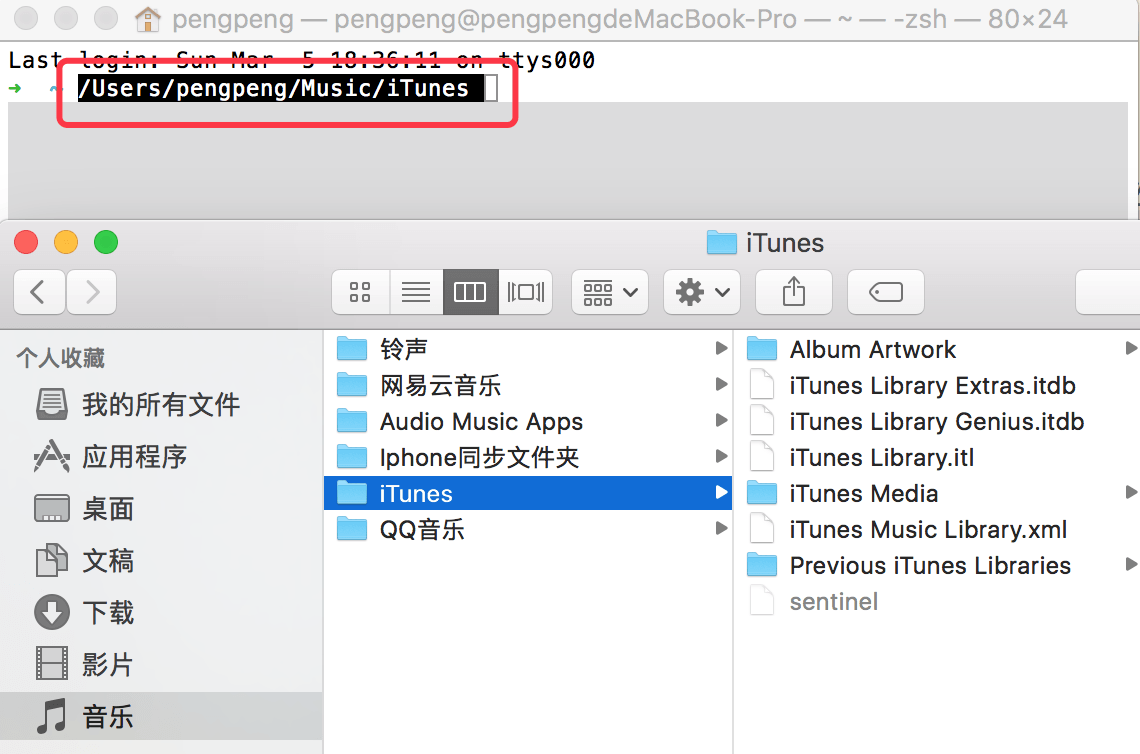
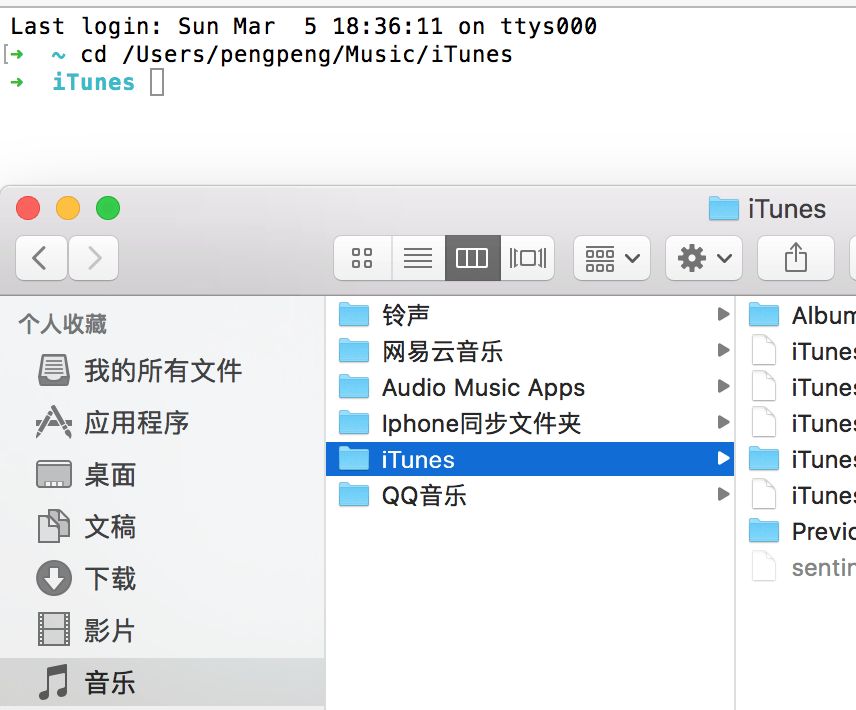
注: 如果你想存放到别的地方, 那么你需要打开想存放的地方, 并且cd进去, 拖拽目标文件夹到终端, 既可获取目标路径, 拷贝路径, 然后cd进去既可.



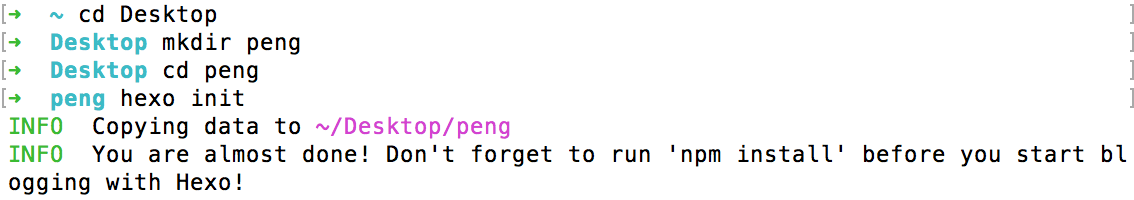
2.打开终端, 输入cd Desktop到桌面.
3.我准备把环境搭建在桌面的peng文件夹中, 所以我继续在终端输入mkdir peng创建名叫peng的文件夹.
4.cd peng进入叫peng的文件夹中.
5.输入hexo init进行初始化.

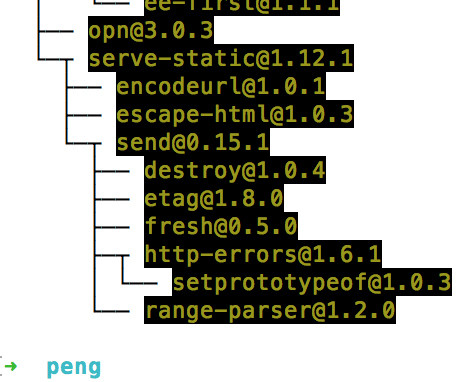
6.输入npm install进行安装, 过一会儿会卡在> node scripts/install.js这里, 你继续等待既可, 当出现如下图片, 安装成功.

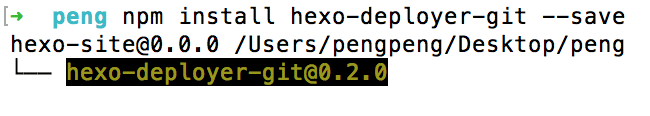
7.输入npm install hexo-deployer-git --save安装简化命令的插件.

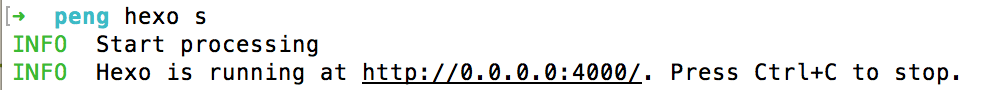
8.输入hexo s, 并且拷贝地址http://0.0.0.0:4000/到浏览器, 进行本地预览.


9.对, 就是这么简单, 本地环境搭建成功. 按control + c退出预览.不要关掉终端, 待会所有的操作, 都要在这个叫peng的文件夹中操作
10.接下来我们需要让本地环境生成静态网页, 并且上传到github中.
部署博客到github pages
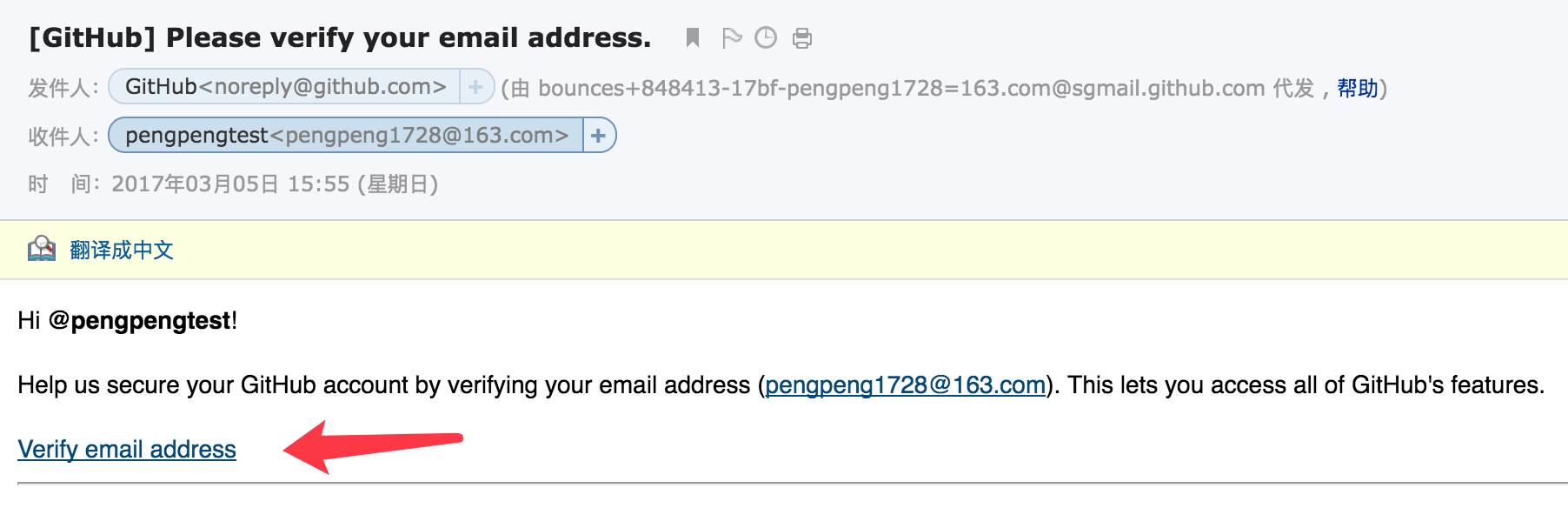
1.打开github.com并且登录你的账号, 账号必须已经通过了邮箱认证点击 Verify email address 链接验证邮箱, 否则可能导致部署失败出现404. 在你注册账号的时候, github就会发送邮件到你的邮箱.

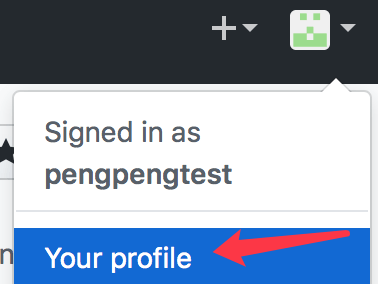
2.登录账号后, 点击右上角的github头像, 点击Your profile.

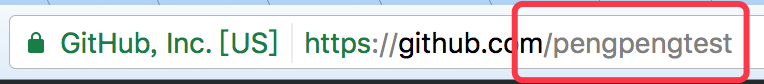
3.然后将浏览器地址栏,红框框起来的github用户名记录下来.

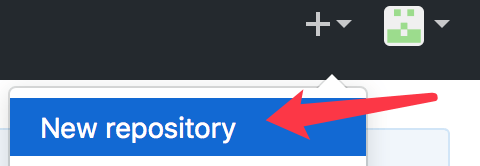
4.点击右上角的+号按钮, 创建新的仓库.

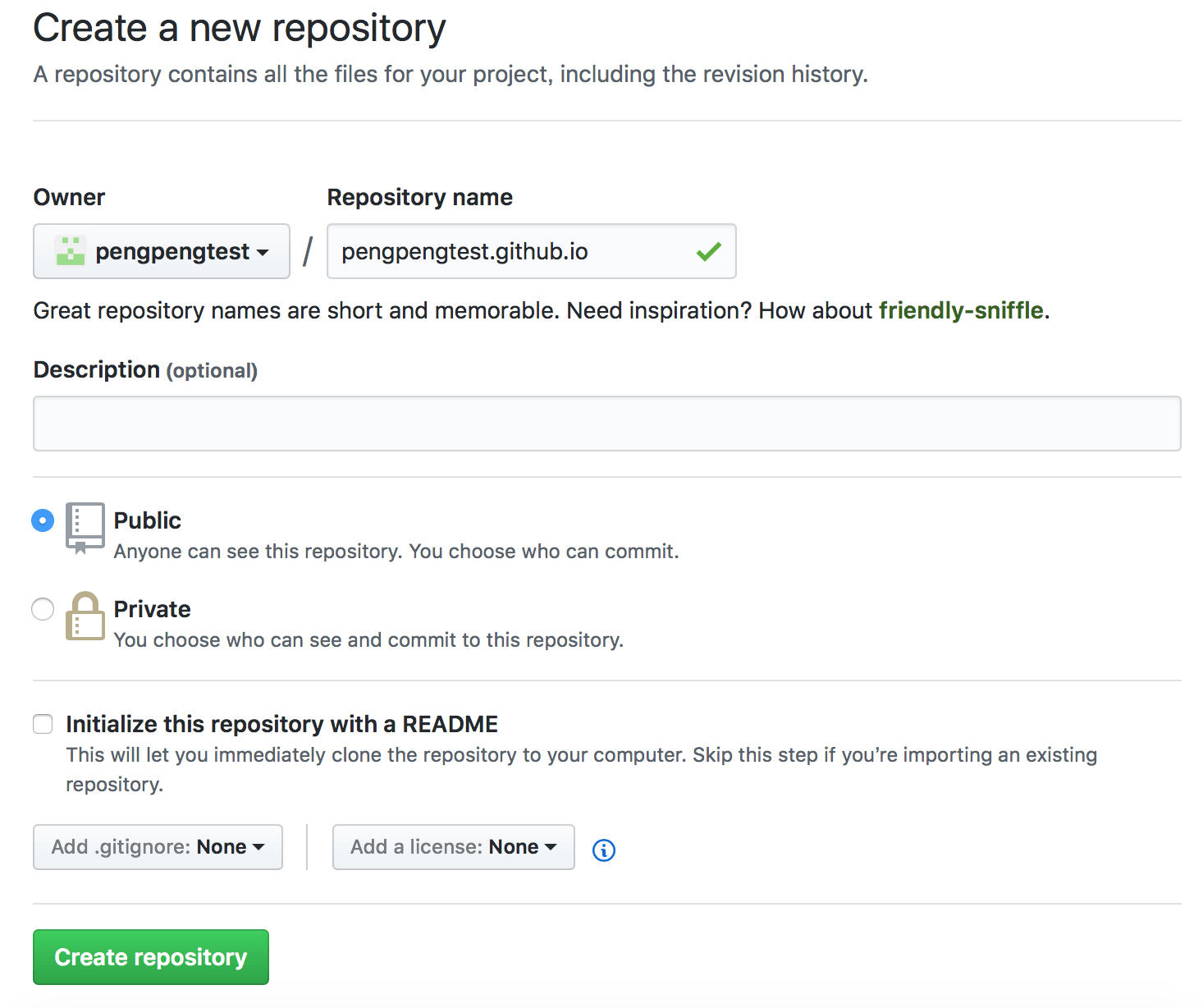
5.仓库名必须是你的用户名.github.io组成, 其他的都可以不用管, 填完仓库名后, 直接Create repository既可.

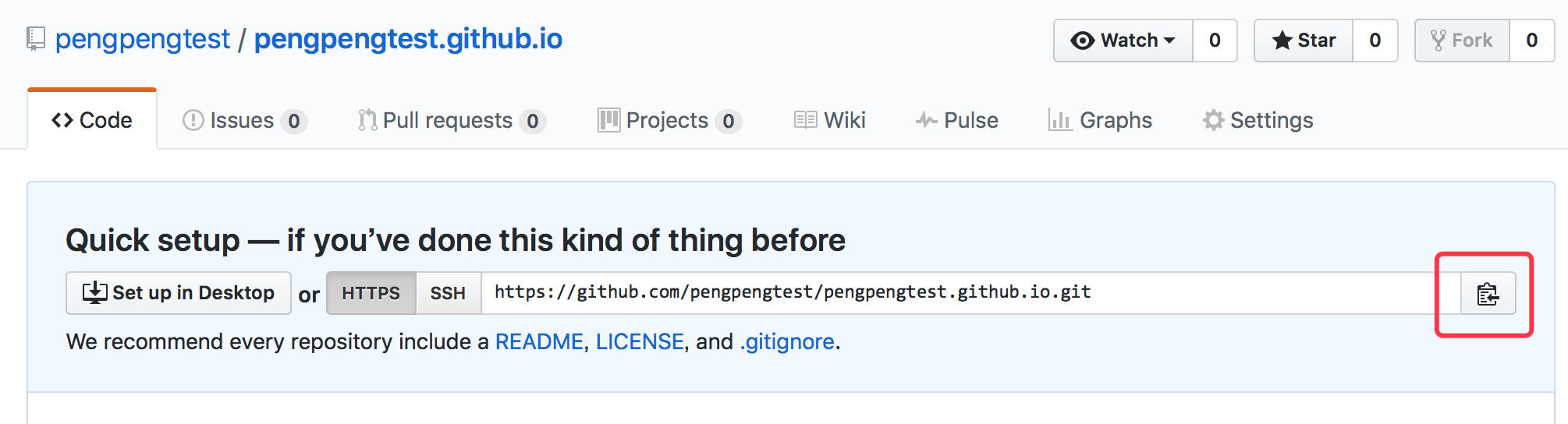
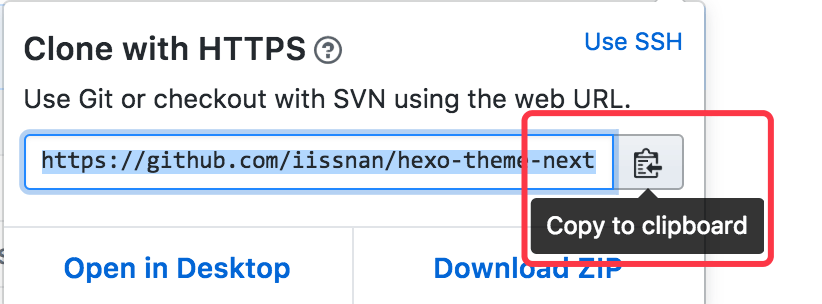
6.点击按钮复制并且记录仓库地址, 待会要用到.

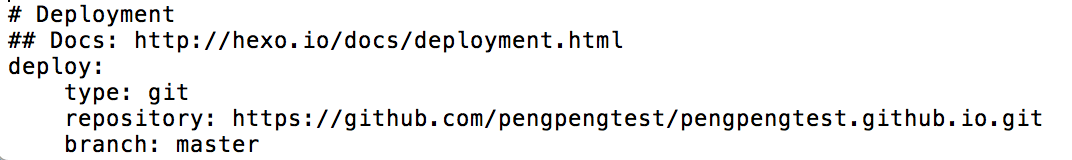
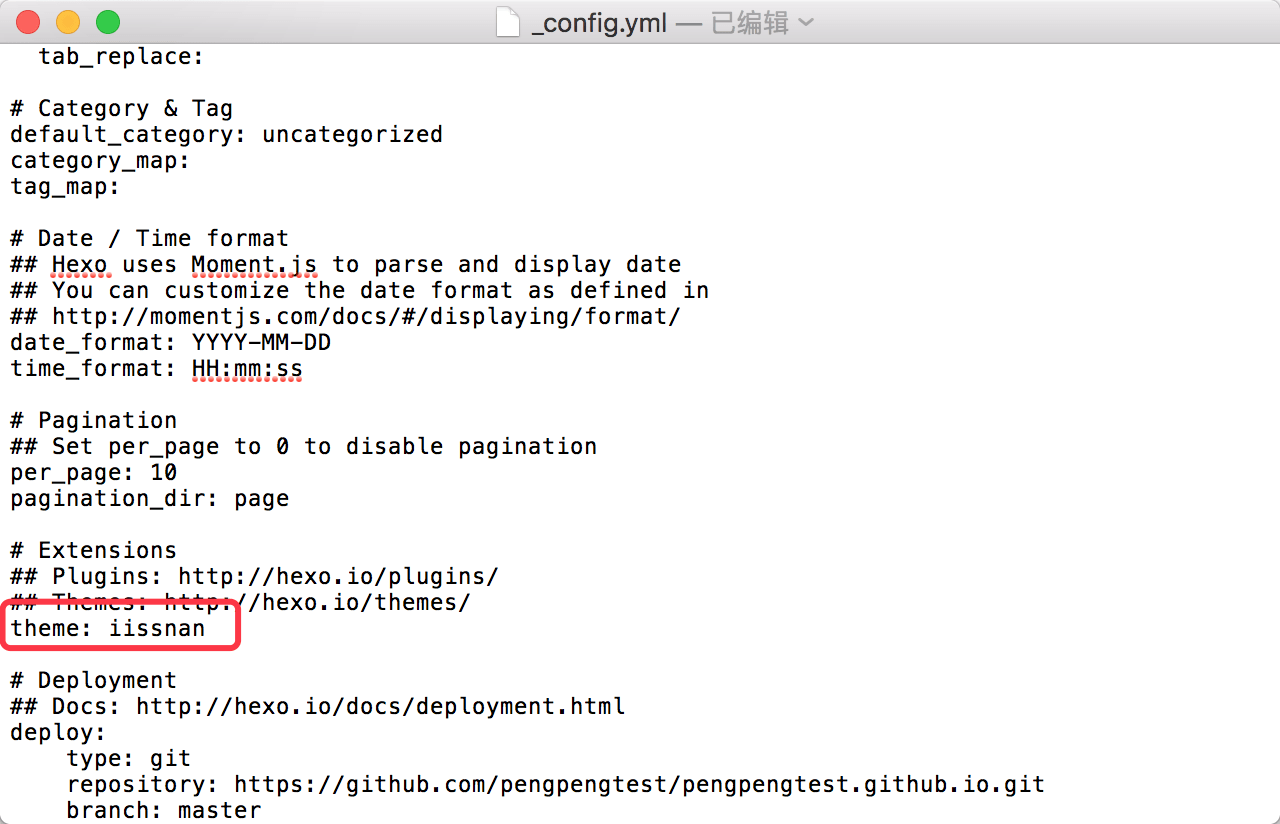
7.在终端输入open _config.yml, 打开hexo配置文件, 滑动到最下面, 找到deploy, repository和branch这两个默认没有, 你按我的格式粘贴既可.
type后面写git, repository后面是你刚刚复制并记录的仓库地址, branch直接写master既可, 然后保存并关闭
|
|

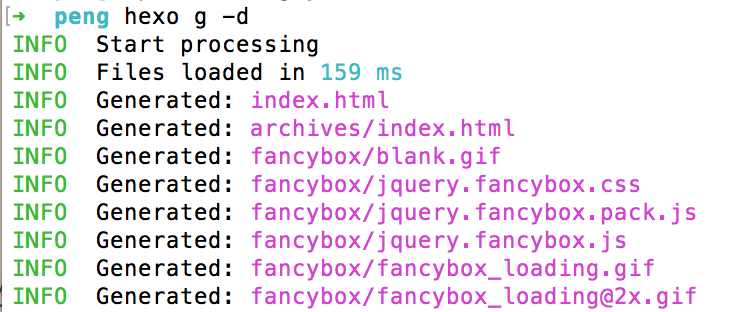
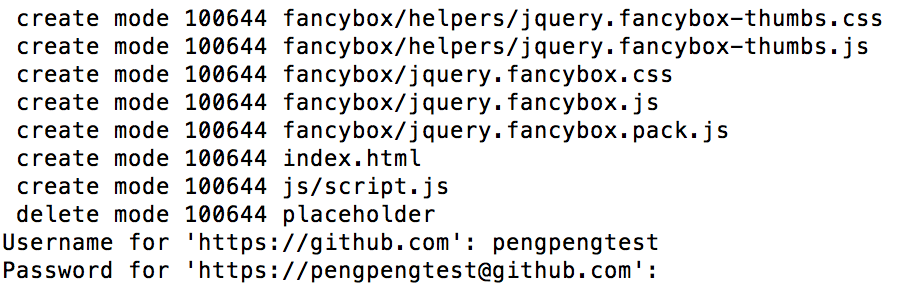
8.输入hexo g -d, 重新生成并部署网页到github仓库.期间会让你输入账号和密码.账号和密码每输入完一项回车既可.密码是不会显式出现的.


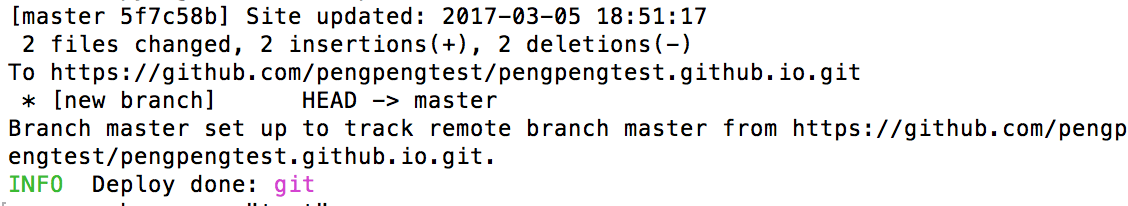
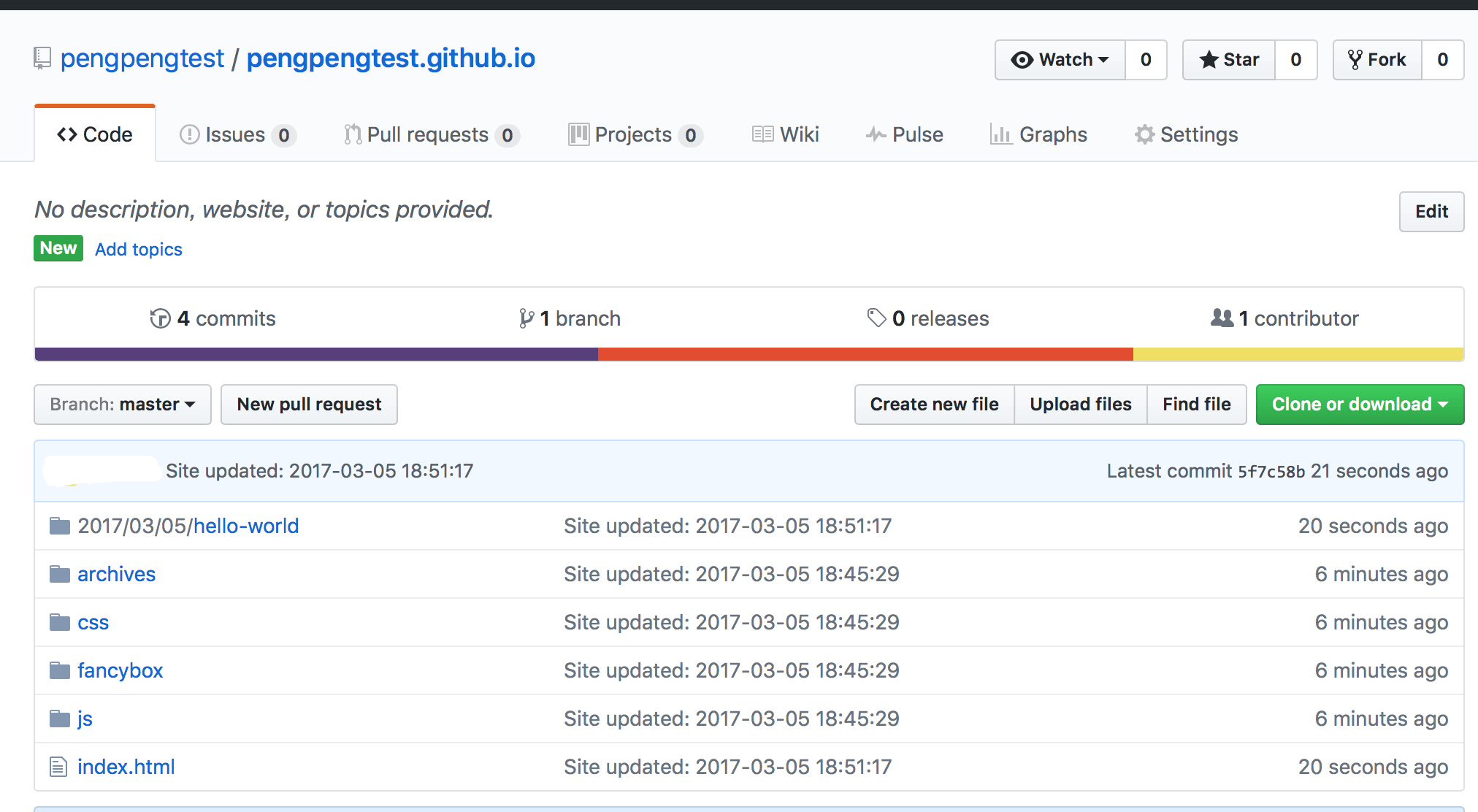
9.出现下图,表示部署博客到github仓库成功.打开github仓库, 里面已经有了文件了.


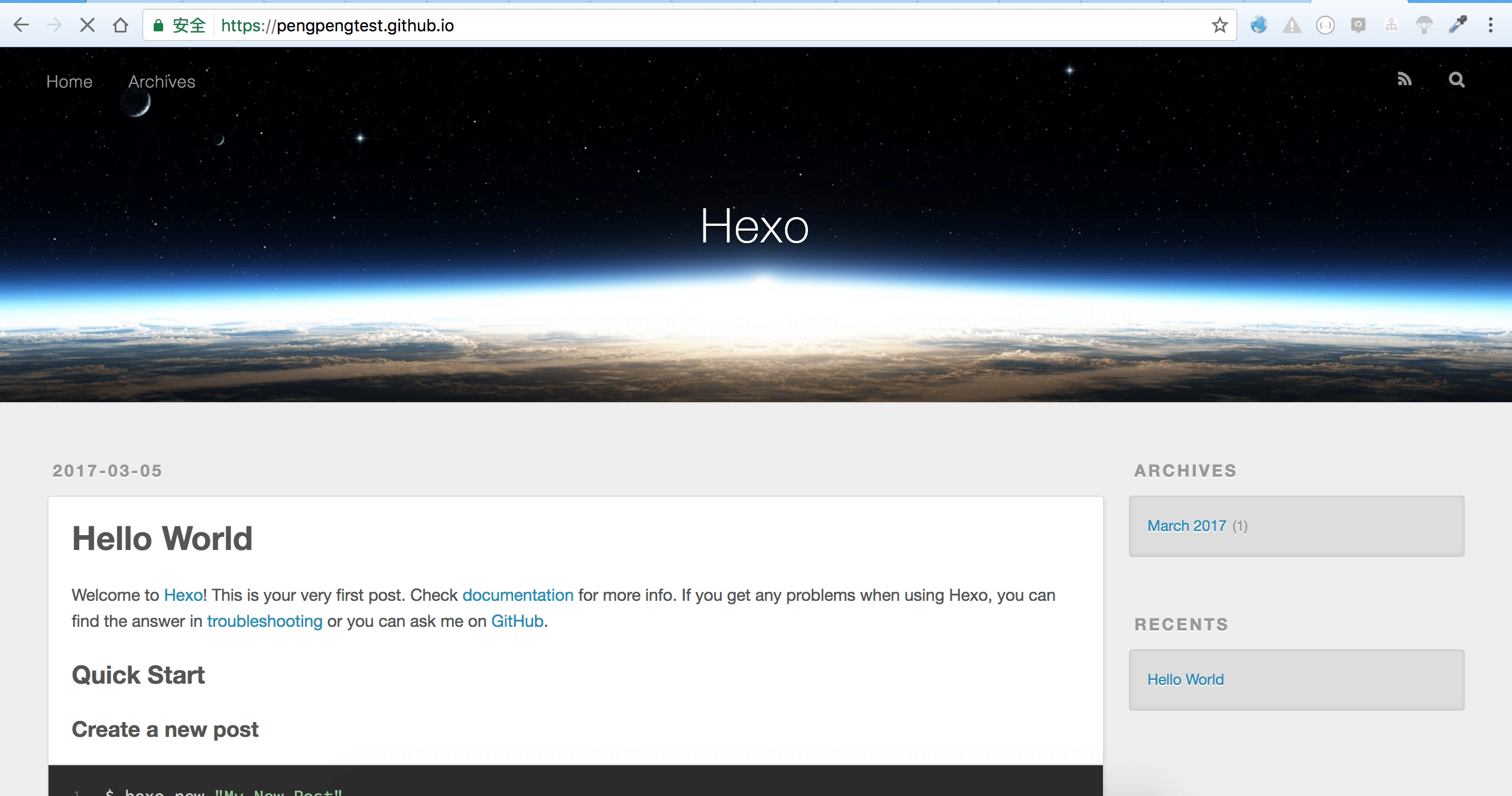
10.接下来在浏览器输入你的用户名.github.io打开.博客已成功部署到github仓库!别人也可以通过这个地址你的用户名.github.io来访问你的博客了!

发布新文章
1.在终端输入hexo n "文章名", 创建文章.并且用open xxxxx打开它. 写入文章内容.


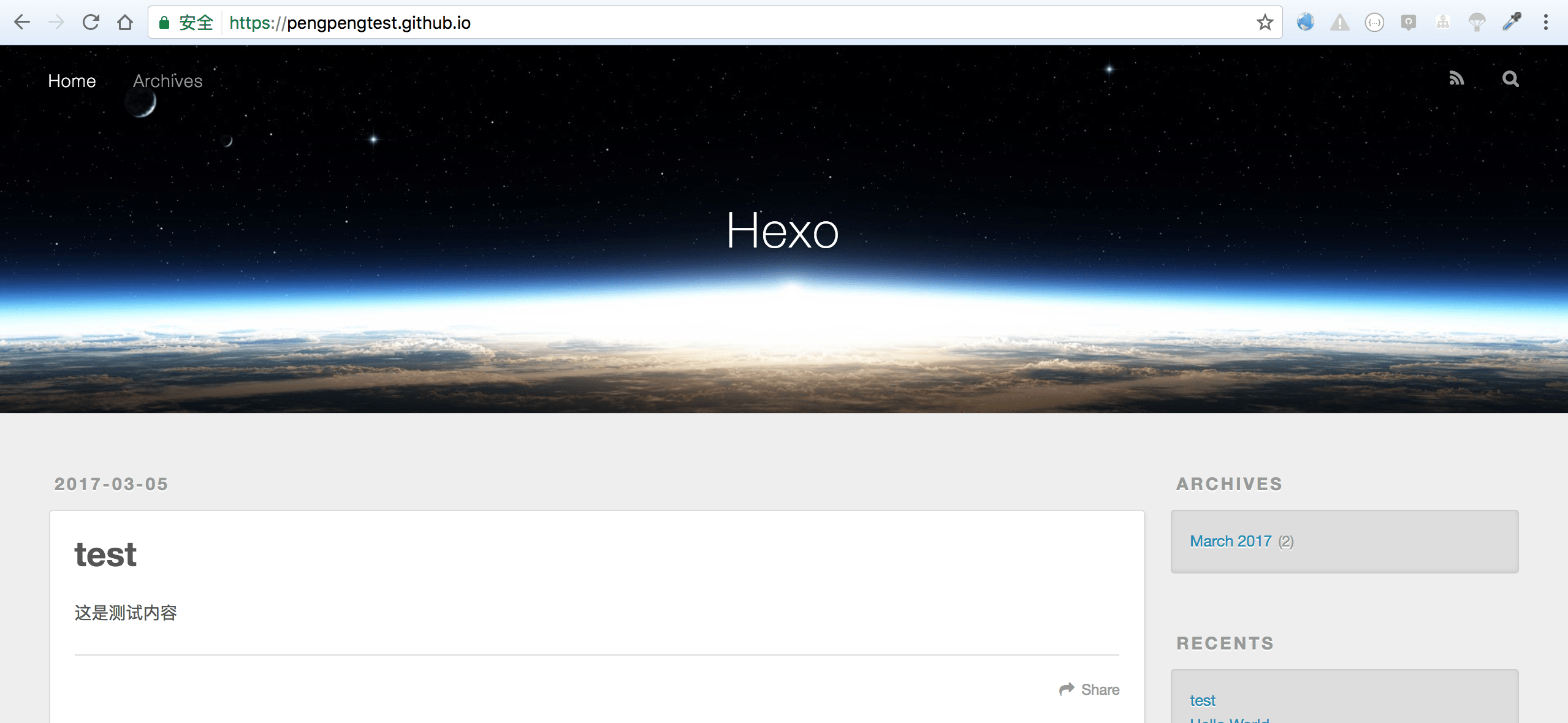
2.分别输入hexo g(生成)和hexo d(部署)后, 或者直接hexo g -d后, 再打开你的用户名.github.io. 新的文章也发布成功了.(有时候可能需要清除一下浏览器缓存才行)
- 分别输入
hexo g和hexo d等效于hexo g -d.

更换hexo主题
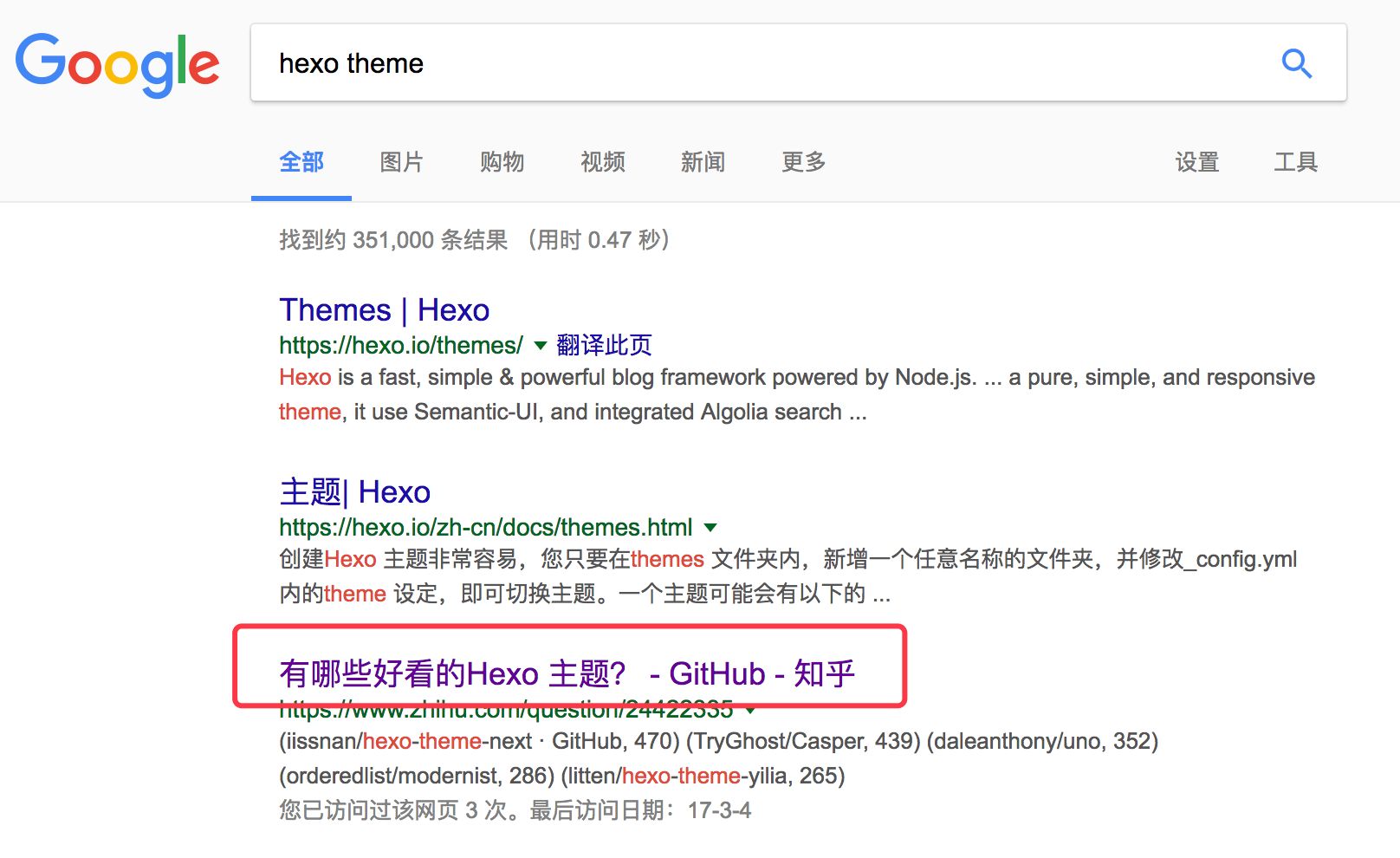
1.在搜索引擎搜索 hexo theme 既可.

2.在这里, 我们用iissnan/hexo-theme-next主题来演示.首先进入你想用的主题github仓库, 拷贝仓库地址.

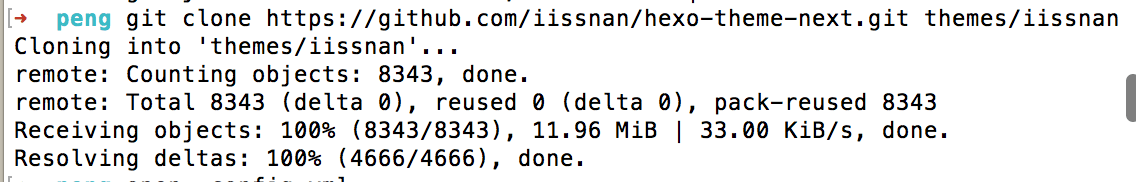
3.在终端输入git clone 主题仓库地址 theme/主题名字.接下来一顿下载.
git clone https://github.com/iissnan/hexo-theme-next.git themes/iissnan

4.下载完成后, 输入open _config.yml找到theme,修改hexo配置, 告诉hexo你想用的主题名字.

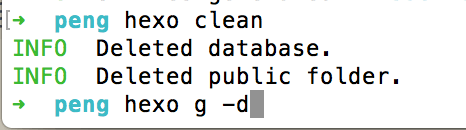
5.接下来hexo clean清理缓存, hexo g -d重新生成博客并且部署. 打开你的用户名.github.io, 更换主题成功!(有时候可能需要清除一下浏览器缓存才行, 浏览器缓存就是这么麻烦, 你懂的)


6.以后想更换主题, 按这个步骤来就行了.清理缓存并不会删除你的文章, 可以放心操作.
用github当图床
如果需要用github当图床, 可以把图片放到本地hexo目录/source/文件夹里面, 我是新建了一个images来存放的. 需要先部署和生成, 把图片放到github上, 才能通过链接找到.

如果是直接放在source目录下, 那么你的图片链接地址就是http://域名/图片名.图片后缀.
比如:http://zedxpp.com/favicon.ico这个小图标, 我是做了https转发, 所以实际浏览器上显示的链接不一样(你可以直接拷贝我给的链接查看)
如果是放在二级目录下, 就需要加上目录名称, 比如我放在images下的这个头像, 那么就是http://zedxpp.com/images/icon.jpg


科普时间
重点: 所有
hexo xxx的操作, 必须用终端cd 你本地环境目录下, 然后才能用hexo xxx操作.有时候明明已经新建, 修改了文章, 或者改变了博客或主题的各种配置, 并且生成部署了, 还是不能显示, 可能是github还没缓存好, 稍微等半分钟的样子, 再看看. 不行就清理浏览器缓存. 还是不行, 就
hexo clean清理本地缓存. 再重新生成和部署.
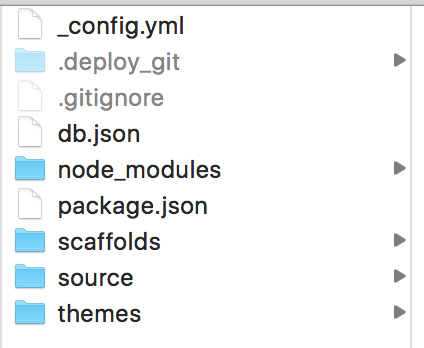
hexo本地环境介绍

|
|
各种hexo xxx操作
|
|
必备语法和工具
使用hexo博客, 你需要会
markdown语法, 才能编写更漂亮排版的文章.自行搜索markdown 语法关键字查找.并且你需要一个能识别并编写
markdown语法的编辑器. 自行搜索markdown 编辑器关键字查找. 各种免费的, 收费的.